Posterino has some built-in magic to support you in your work on a Posterino document. For example, you start a plain document and e.g. add a red border to all existing images. When you then add a new image, it comes with a red border automatically. Kind of what you would expect to happen, right? This Posterino behavior is powered by a feature we call Styles. In short, styles are:
A fast and easy way to customize the look and feel of your document.
Generally Posterino Styles work their magic in the background and you don’t have to spend any thoughts on them. But there are ways to bend the power of Styles to your will. This post explains how.
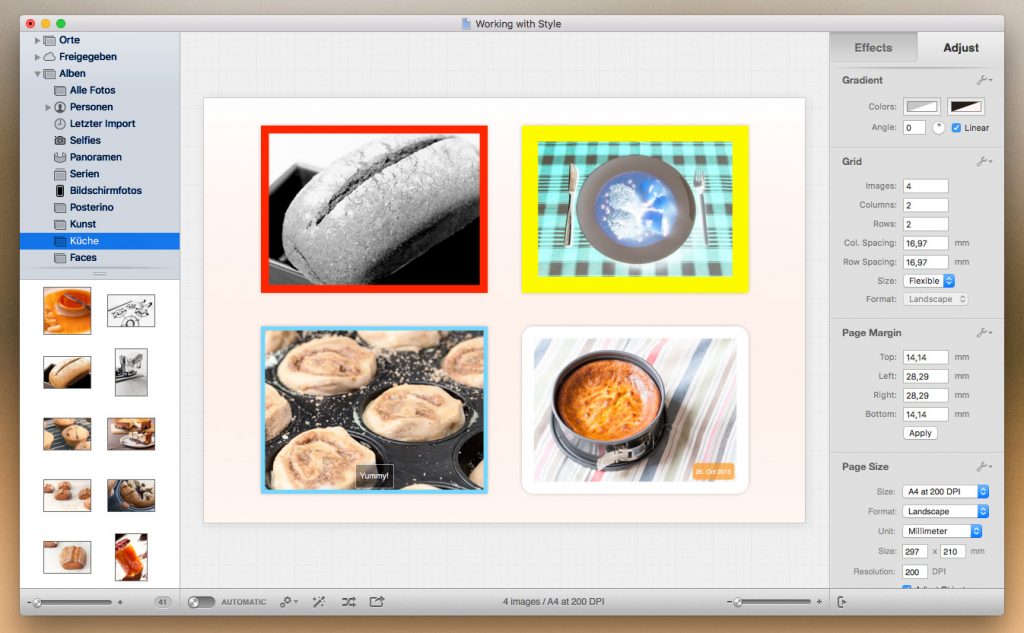
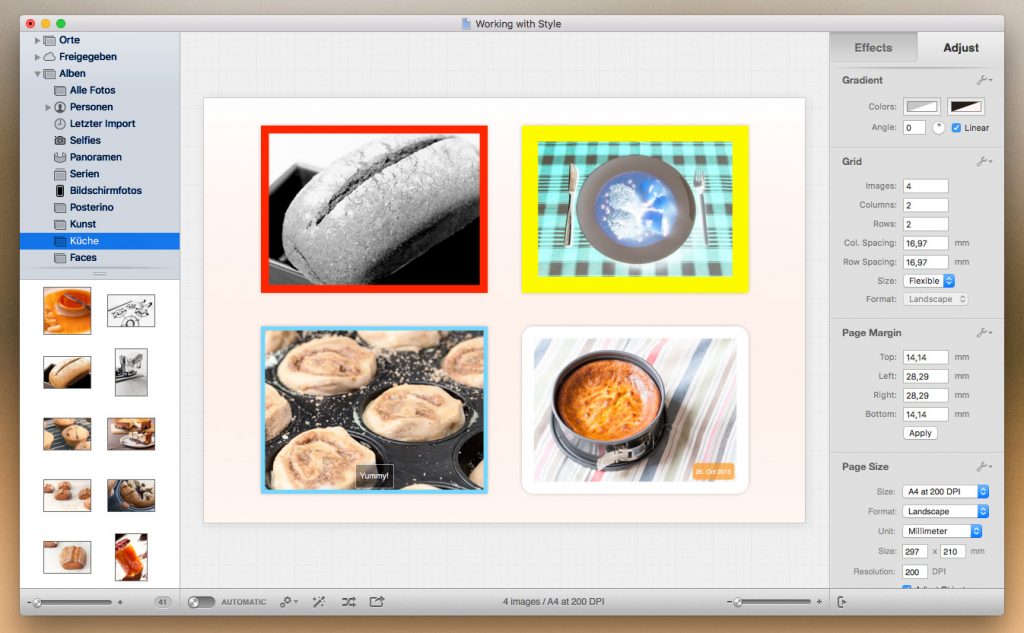
Let’s assume we are working on this sample document:

Note that the images of our sample document not only have different frame colors but also various image filter, metadata and caption settings. The document looks like a mess and we should clean it up a bit. We like to align the overall look of our document. In the following you find several examples of how to achieve this goal.
Copy a style from one image to another
To copy the style of e.g. the blue framed image to the red framed image do this:
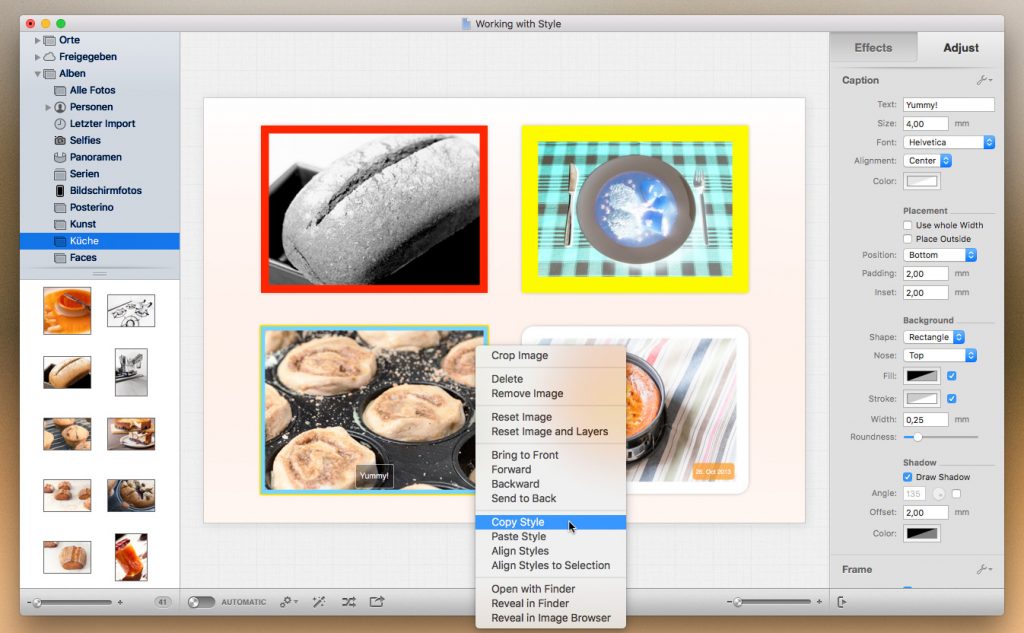
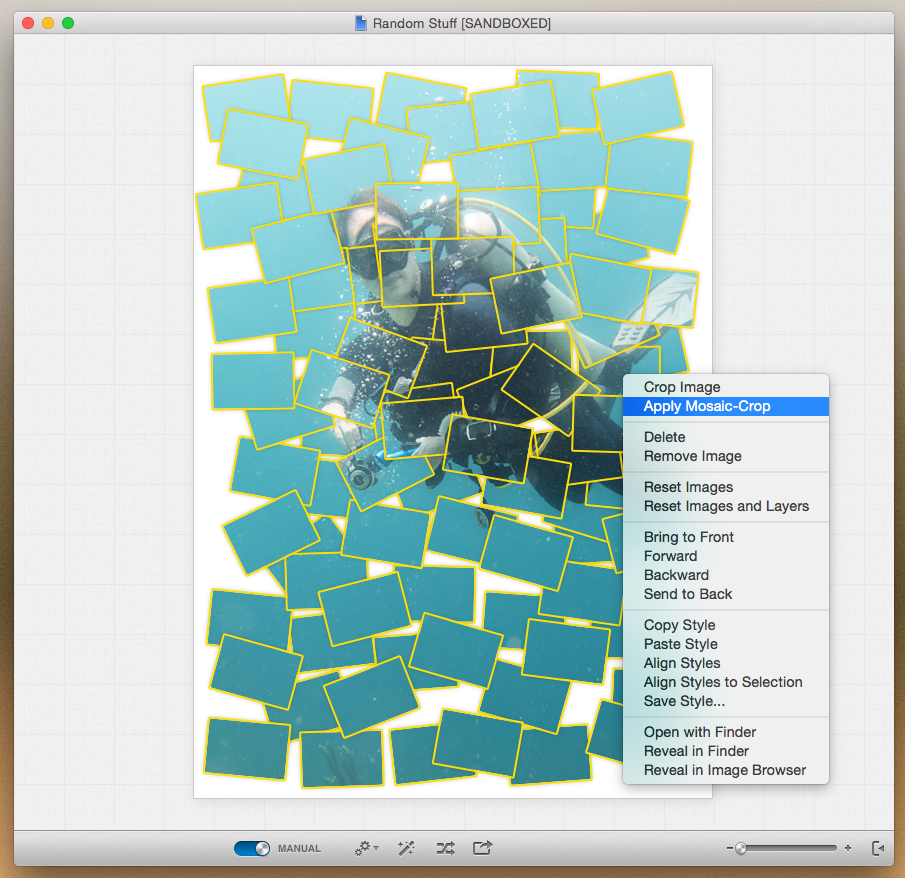
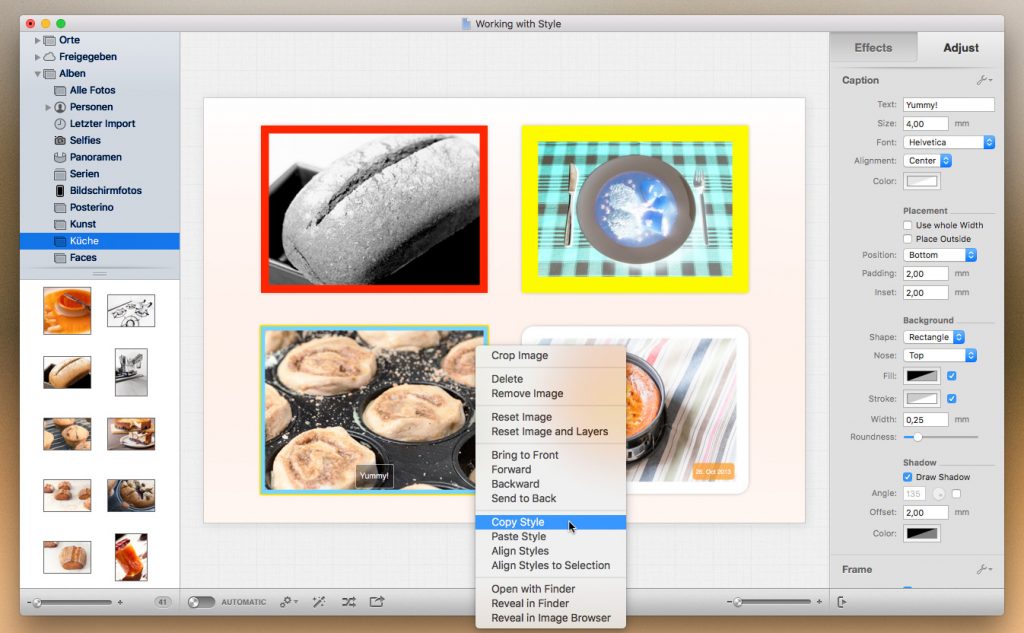
1. Control-click the image which should serve as the source of the style and choose
Copy Style from the context menu. In our example, we copy the style of the image with the blue frame:

2. Control-click the destination image (the one with the red frame) and choose
Paste Style:

Now we have copied the style of one image to another. Not only did we copy the color and thickness of the frame but also the image filter, frame edge setup and all additional layers of the source image like the caption layer:

Align the style
To align the style of all images of a document:
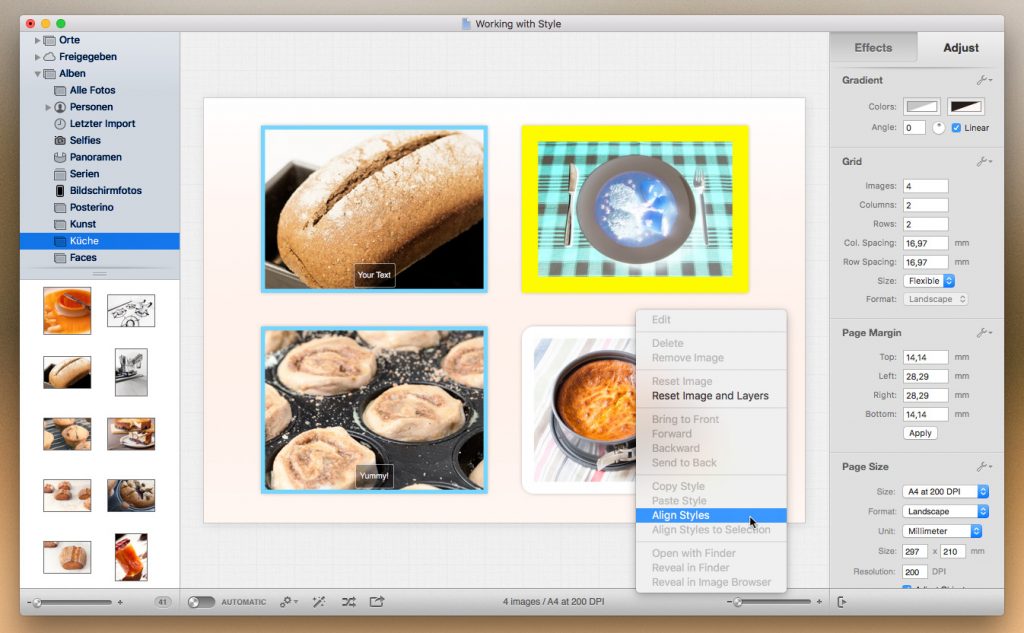
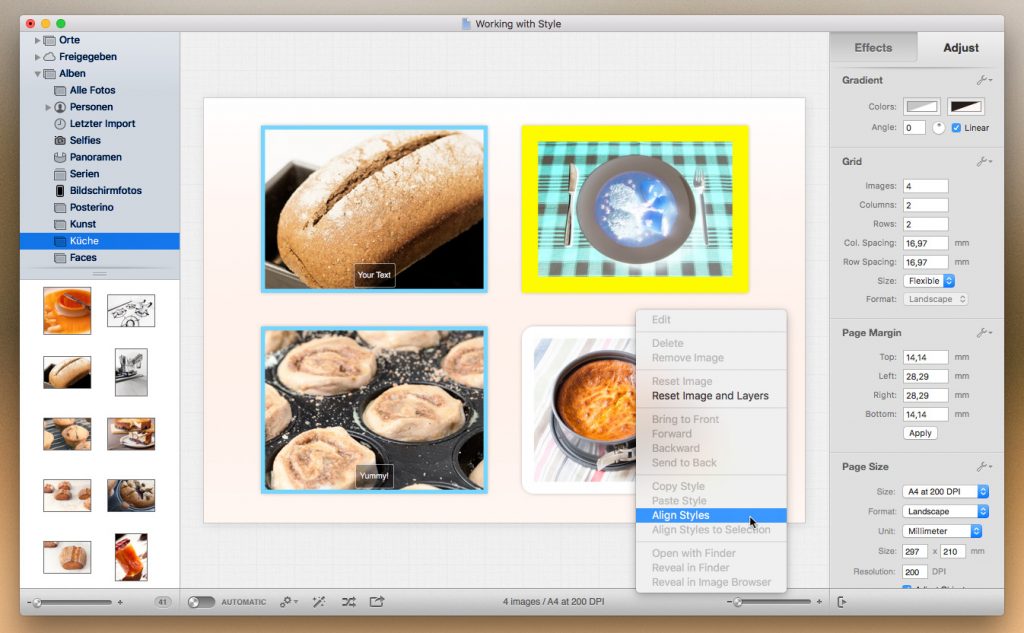
1. Control-click on the document or one object and choose
Align Styles from the context menu:

The selected images are now align to a common style which based on what the
majority of images look like:

Copy a style from one image to all others
To align the look of all images to the look of one particular image:
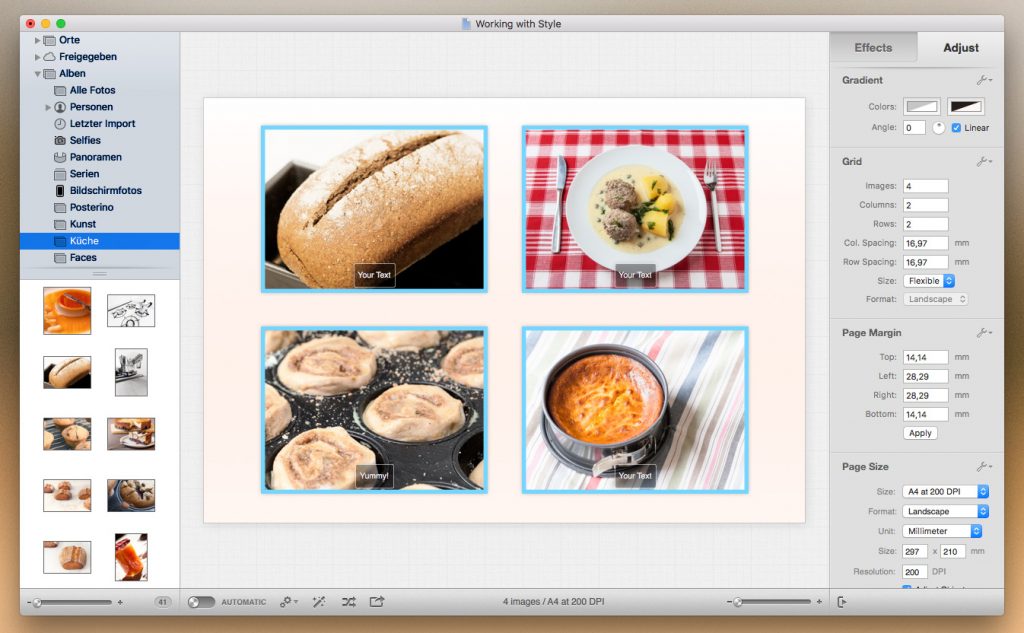
1. Control click the image which should serve as the blueprint for all other images. For our example, we pick the image with the white frame. Choose
Align Styles to Selection:

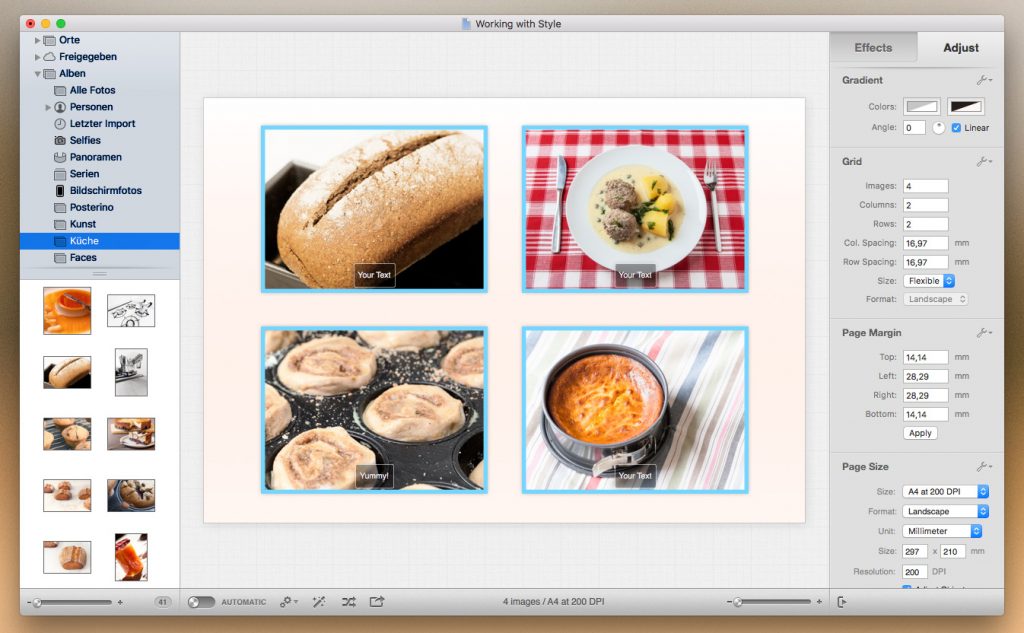
Now all images look like the selected “blueprint” image:

Summary
As you can see, there are several very handy ways to help you get the overall look of your document right. Also the methods described above are a great way to “play” with different looks fast and easily.
Did you enjoy this article? Did I miss something? What should be the topic of my next How-To post? Just let me know in the comment below!
Don’t miss the next How-To blog post: Follow me on Twitter