
Liquid Glass
With Apple’s new Liquid Glass design arriving this fall, Posterino is getting a fresh, streamlined look that puts your content front and center while decluttering the UI.
From product announcements and feature releases to development stories and user tips, this blog chronicles my journey as an independent Mac software developer since 2005.

With Apple’s new Liquid Glass design arriving this fall, Posterino is getting a fresh, streamlined look that puts your content front and center while decluttering the UI.

A developer’s journey from limited design skills to creating a new app icon for Posterino, inspired by the concept of assembling individual parts into a creative whole like a collage or stained glass.

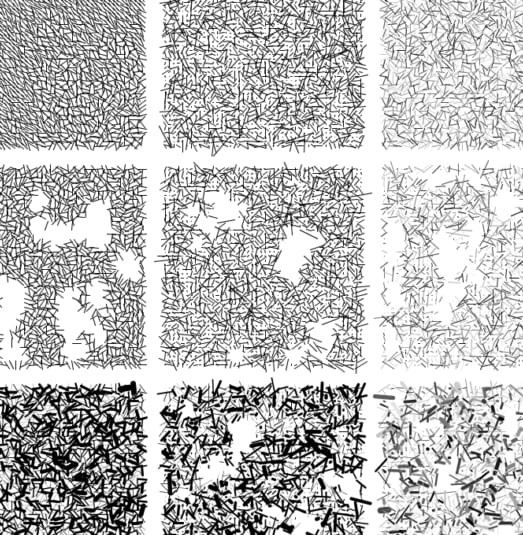
A personal exploration of generative art inspired by Vera Molnar’s work, examining the interplay between randomness and order in creative expression.